本業ではWebや紙の広告やアプリのデザイン業務を主に担当しています。
「デザインの仕事」と聞くと「抜群のセンスで見た目(ビジュアル)を整えるお仕事」と思っている人が多いのではないでしょうか。
実は「デザイン」というお仕事はセンス以前に、情報を整える作業(情報設計)が大切です。
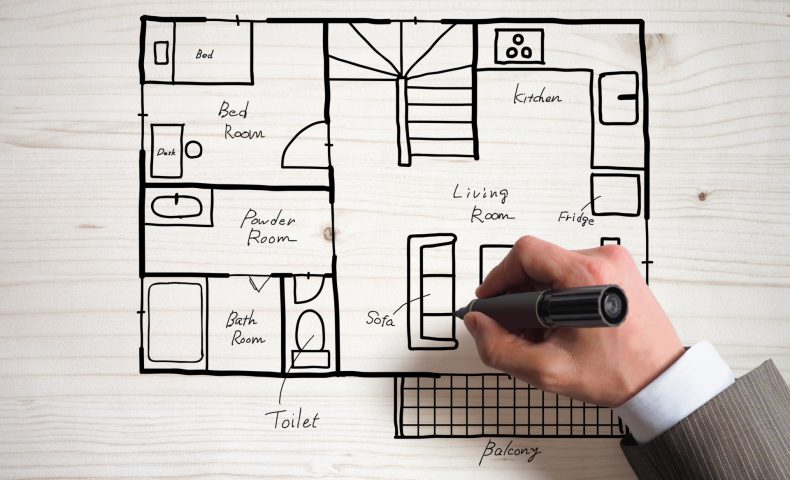
建築に例えるなら「情報設計」は「図面を作る作業」です。
図面は、構造としての強度とユーザーの家族構成や生活スタイル、生活動線を考え、作ります。この図面作成時点でUX(ユーザーに起こりうる様々な体験)が考え込まれているから、ユーザーが快適に暮らすことが出来ます。設計図ナシに作られた家は、仮に見た目が美しくとも何かと不便で住み心地が悪くなってしまうでしょう。
※マイホームを作る時に図面を自作しました。その際の体験を元に語っています。
Webや紙のデザインも同じです。
「情報設計」がされていなければユーザーは不便を感じてしまいます。
この記事ではそんなデザインの「情報設計パート」についてお話します。
「情報設計」を説明する前に
課題解決を目的とした「デザイン」は、大きく分けると「情報設計」と「スタイリング」の2工程に分かれます。
「情報設計」とは、「メッセージを絞る(誰にどんな言葉で伝えるのか)」ことで、「スタイリング」とは、「意図に沿ってビジュアルを整える(伝わりやすくするためにどう表現するか)」ことです。
これより先は状況を想像しながら読んでください
あなたは給料に悩みがある「ビジネスマン」です。
ある日の営業中に、街中で「英会話のチラシ」を続けざまに2枚渡されました。
[英会話チラシ:A]
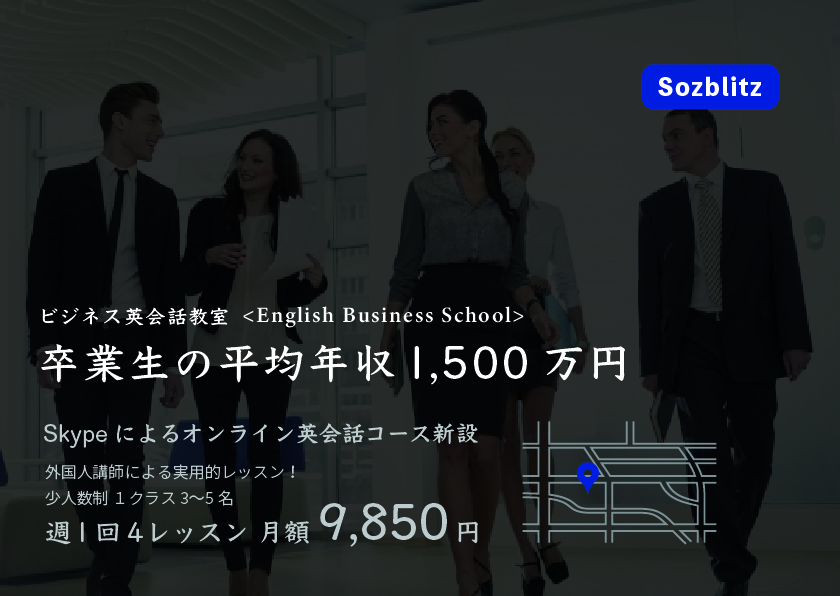
[英会話チラシ:B]
A案に「ビジネスに活かせる英会話」と書かれていますが、活かせるかどうかは授業を受けてみないことにはわかりません。
では、B案はどうですか?
この「体験しないとわからない価値」を伝えるために「情報設計」を行います。
課題解決を目的としたデザインにおいて「情報設計」は欠かせない作業です。
情報設計フロー
情報を整えるためには、
ターゲットとサービスの接点を見つけデザインコンセプトを決めます。決まったデザインコンセプトに沿って構成を練り、コンテンツを作り、ワイヤーフレームを組み立てます。
情報設計フロー:
ターゲットとサービスの接点を見つける
↓
デザインコンセプトを決定
↓
情報構造、キャッチコピーを作る
↓
ワイヤーフレームを作る
ここまでの作業が「情報設計」です。
「言葉」による情報設計
ターゲットの課題とサービスの接点を見つける
効果的なメッセージを作るためには、まず「誰に伝えるのか」を決めます。
英会話のチラシは「給料に課題を感じているビジネスマン(※)」をターゲットとしました。
※実際はもっと具体的に絞り込みますが、ここでは割愛します。
「誰に言うのか」を具体化することで、興味を惹くための糸口がだんだん見えてきます。
多くの「ビジネスマン」が
給料に課題を感じている。
↓
給料を増やすためには
評価を高めなければいけない。
↓
英会話が出来たら
評価が上がりやすい
ターゲットとサービス(英会話)の「接点」が見つかりました。この「接点」が「デザインコンセプト」になります。
接点を元にデザインコンセプトを考える
「デザインコンセプト」は、
これから行うワイヤーフレーム、コンテンツ作成やグラフィックデザイン時の判断基準となる非常に重要な「言葉」です。
道に迷わないように誤解されにくい簡単な言葉でまとめます。
デザインコンセプト:
ビジネスマンに「給料UPの手段」として英会話をお勧めする
以降の作業を進める際、
常にこの「デザインコンセプト」を意識することで、不必要な迷いがなくなります。
「レイアウト」による情報設計
「言葉による情報設計」が済んだら、
ワイヤーフレームを用いてレイアウトを考えていきます。
なぜワイヤーフレームを作るのか

「ワイヤーフレーム」とは、線と文字で作られた設計図のようなものです。
ワイヤーフレームで確認したいのは情報のバランスです。
先ほども書きましたが、興味度に応じた情報量でなければ読んでもらえません。
そのバランスを時間をかけずに確認するためにワイヤーフレームを作成します。
情報を構造化する
ワイヤーフレームを書く前に情報を構造化します。
<大>キャッチコピー:卒業生の平均年収1,500万円
<大>週1回4レッスン 月額9,850円
<中>サービス名:ビジネス英会話教室</中>
<小>Skypeによるオンライン英会話コース…</小>
まずは手にとって見てもらわなければいけないので
「キャッチコピー」を大きめにする。
のようにチラシがどのように使われるのかを考え情報の優先順位も決めます。
大きい情報ほど目に止まりやすく、小さい情報ほど見逃されがちです。
情報にメリハリをつけ、興味に応じて目にとまるようにバランスをとりましょう。
キャッチコピーの考え方
「コピーはライターが書くもの」と思われがちですが、「デザイン」を考える時は言葉から考えるので、デザイナーがコピーを考えることはごく自然かつ効率的な作業だと自分は考えています。
チラシを手にとった時に最初に目に入るのが「キャッチコピー」です。
「キャッチコピーが間違っていると興味を惹けない」と言ってしまっても過言ではありません。
効果的な販促物を作るためには「キャッチコピー」は一番重要なパーツです。
ではどうやって「キャッチコピー」を作るのかですが、
自分は「言葉のキレイさを気にせず、いろんな視点でたくさん書く」ようにしています。
いろんな視点を持つためには自分で考える以外に、たくさんの人の話を聞きいろんな考え方を知るようにしています。
コピー作成フロー:
様々な視点でたくさんコピーを書く
↓
サービスの価値が変わるコピーを探す
↓
言葉を整える
「キャッチコピー」は天から降りてくるものではありません。
個人的には「キャッチコピー」は「生み出す」というより「見つける」という言葉がしっくりきます。
ターゲットとサービスについて深く理解し、考え、言葉を絞り出してみてください。
ワイヤーを書き、情報のバランスを確認
「構造マップ」と「キャッチコピー」が出来上がったらワイヤーを書きはじめます
情報ごとのバランスを確認するため、コンテンツの大きさに合わせた枠を配置し、
それぞれの枠にコンテンツをレイアウトしていきます。
その際、枠ごとにコンテンツの目的を設定しておくとコンテンツが作りやすくなります。
まとめ
「デザイン」で課題を解決するためには「情報設計」は欠かせません。
また、「情報設計」されていなければ「スタイリング」は整えられません。
もしどのようにデザインしたら良いか迷っているなら
「誰に何をどう伝えるのか」をよく考えてみてください。



















この記事へのコメントはありません。